Dans notre société et dans nos organisations, vouloir améliorer l’expérience utilisateur peut être gage d’amélioration de l’efficacité des procédures, des produits, des services voire d’innovation et d’avantage compétitif.
Mais comment fait-on concrètement pour améliorer l’expérience utilisateur et de quoi parle-t-on ?
Comment agir sur l’expérience utilisateur ?
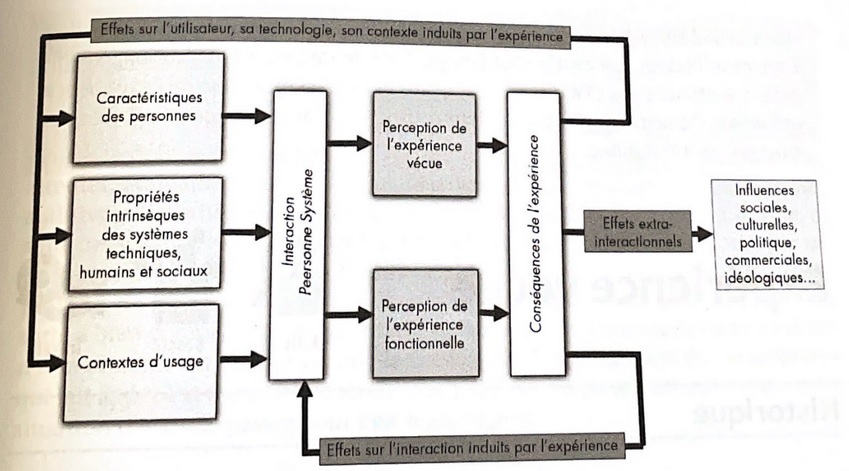
L’expérience utilisateur est définie par Joseph Maurice Christian Bastien et Eric Brangier, docteurs en psychologie et ergonomes, comme la relation qu’une personne développe en interaction avec un système donné. Ils proposent le modèle suivant pour illustrer que l’expérience utilisateur est dynamique, évolutive et influencée par différentes variables.

Selon les auteurs, pour améliorer l’expérience utilisateur, il s’agit « d’analyser, de corriger et de concevoir les interactions fonctionnelles et vécues par tous types d’utilisateurs dans tous types de situation de travail et/ou de vie sociale […] afin de garantir la fois un grand niveau de satisfaction de l’utilisateur avant, pendant et après l’usage, une haute qualité de l’interaction, ainsi qu’une performance technique élevée ». Ils distinguent donc l’expérience fonctionnelle, liée au fait que l’interaction avec un système a un but utilitaire et doit donc être facile d’utilisation, et l’expérience vécue, qui correspond davantage aux émotions et sensations associées à l’utilisation du système.
Afin d’adopter une approche centrée sur l’expérience utilisateur (UX), Celia Hodent, docteure en psychologie et consultante en stratégie UX dont nous utiliserons beaucoup les livres pour rédiger l’article, indique qu’il est nécessaire de combiner des connaissances scientifiques et des méthodes de travail qui formeront l’approche UX.
Quelles connaissances scientifiques peut-on mobiliser ?
La psychologie :
Pour faire simple, Celia Hodent rappelle que nos comportements résultent d’apprentissages. L’état actuel des connaissances en psychologie scientifique, ici en psychologie cognitive, nous indique que ce que l’on perçoit interagit avec nos émotions, notre attention et notre motivation avant d’être mémorisé et appris. Ce modèle est simplifié car, en réalité, d’autres facteurs ont une influence sur nos émotions, cognitions et comportements comme par exemple l’environnement dans lequel on se situe.
Cependant, l’idée à retenir est que nos capacités cognitives sont limitées et que ces limites doivent être prises en compte pour améliorer l’UX. Voici quelques informations sur les limites qui peuvent conduire à faire des erreurs lorsque l’utilisateur interagit avec un produit ou service :
- Même si cela semble contre-intuitif, on ne perçoit pas le monde tel qu’il est réellement. Notre perception est une construction subjective de notre cerveau à partir de sensations et en fonction de nos connaissances, croyances, pensées. Cela implique donc qu’un même produit, service ou design sera perçu différemment en fonction des utilisateurs, que les utilisateurs peuvent percevoir les choses différemment du créateur et que les tests d’utilisabilité auprès des publics cibles s’avèrent d’une importance majeure pour éviter un biais égocentrique (considérer que chacun pense comme nous).
- L’émotion est un état d’activation physiologique associé à une signification (par exemple, le pouls qui s’accélère lorsque l’on a peur). Les émotions sont utiles pour survivre mais peuvent nous conduire à de nombreux biais, comme l’aversion à la perte. Les relations entre les émotions et la cognition sont bilatérales : nos pensées ont un impact sur nos émotions et nos émotions ont un impact sur nos pensées.
- L’attention est une sorte de filtre qui nous permet de choisir sur quoi nous souhaitons nous focaliser. Elle peut être active (on choisit d’être attentif à une chose) ou passive (quand un élément capte notre attention). Elle peut être sélective (on se focalise sur un élément) ou partagée (dans le cas des situations multitâches). Cependant, les capacités attentionnelles de l’être humain sont limitées. Nos capacités d’attention partagée se situent surtout sur des tâches automatisées, habituelles, et les nouvelles situations créent une sorte de « surcharge cognitive ». Cela implique de prévoir ces limites attentionnelles en guidant l’attention de l’usager sur les éléments pertinents (mettre en avant les informations importantes ou actions clés).
- La motivation peut être contrôlée (en lien avec des coercitions internes ou externes) ou autonome (en lien avec un plaisir ou un sens trouvé dans l’activité). Pour plus d’informations, voir notre article dédié à ce lien. Pour faire court, la motivation est un concept complexe qui interagit avec l’attention et la mémoire car on traite et retient mieux un élément qui nous importe.
- Pour la mémoire, on peut distinguer la mémoire sensorielle (à court terme, en lien avec la perception et influencée par l’attention), la mémoire de travail (à court terme, en lien avec l’encodage mais coûteuse en ressources attentionnelles et sensible à la distraction) et la mémoire à long terme (liée au stockage, qui peut être explicite en lien avec des faits dont on doit se rappeler ou implicite en lien avec des actions ou procédures). La mémoire est faillible (oublis, faux souvenirs) et il est donc nécessaire de prévoir l’environnement en conséquence. De plus, la mémoire implicite est assez robuste, donc vouloir changer trop d’habitudes en peu de temps peut être difficile.
- Nous ne sommes pas des « tables rases » lorsque nous interagissons avec un produit ou service et avons tous des modèles mentaux, qui peuvent différer en fonction de nos connaissances. C’est pourquoi ce qui est logique pour les uns peut ne pas l’être pour d’autres.
- Daniel Kahneman, psychologue et économiste, a précisé l’existence de deux « systèmes » utilisés pour prendre des décisions : un système rapide, automatique, demandant peu d’efforts mais sensible aux biais et à l’erreur, et un système demandant plus de ressources et d’énergie qui est plus adapté aux calculs complexes. Nous utilisons majoritairement et automatiquement au quotidien le premier système puisqu’il est adapté à la majorité de nos interactions quotidiennes, nous permet d’être efficace grâce à des routines et réponses conditionnées lors de notre développement et de nos socialisations. Le second système nécessite une activation volontaire pour être utilisé, qui dépend d’un troisième système « régulateur », mais nous l’utilisons généralement pour les situations nouvelles ou complexes, au prix d’efforts supplémentaires. Cette théorie de système duel utilisé pour penser continue de faire l’objet de recherches comme le démontrent les travaux de Gordon Pennycook, psychologue et professeur en sciences comportementales. S’il indique que le cadre théorique est solide, il signale qu’il y des sujets à creuser dans de nouvelles recherches afin de mieux comprendre le phénomène, et notamment pour comprendre ce qui déclenche l’activation du système 2 plus analytique.
Finalement, pour offrir une bonne expérience aux utilisateurs, prendre en compte ces limites est aussi important que de prendre en compte les capacités du cerveau humain. Les usagers font forcément des erreurs, tout comme les designers. Mais anticiper ces erreurs fait partie de la démarche UX.
L’ergonomie :
En plus de ces connaissances en psychologie cognitive, plusieurs principes d’ergonomie peuvent être utilisés par les approches UX. Celia Hodent propose les exemples suivants :
- Les lois de la Gestalt donnent des lois générales s’appliquant à la perception pour anticiper au mieux comment certains stimuli seront perçus, malgré le fait que la perception varie forcément d’un individu à un autre. Par exemple, la loi de similitude indique que nous regroupons les éléments ayant une caractéristique commune. La loi de proximité indique que nous interprétons les éléments proches dans l’espace et le temps les uns des autres. La loi de symétrie veut que nous organisions nos stimuli sensoriels en fonction de leur symétrie. D’autres principes et lois existent. En pratique, si on méconnait ou enfreint ces lois, il sera plus difficile pour l’utilisateur de comprendre comment notre produit est organisé ou fonctionne.
- La loi de Fitts étudie le temps qu’un utilisateur va mettre pour pointer un élément, et vise à concevoir le produit de la meilleure façon pour que l’utilisateur interagisse avec lui en fonction du contexte. Par exemple, en utilisation de produit ou machine dangereuse, un bouton « stop » de plus grosse taille que les autres et plus facilement accessible sera pertinent pour interrompre l’action en urgence. Le même type de design ne sera pas approprié dans les situations ou un stop accidentel ferait perdre du temps à une équipe.
- La loi de Hick décrit le temps de réaction face à des choix. Plus il y a de choix proposés à l’utilisateur, plus il prendra du temps pour se décider et plus il risque de se décourager et abandonner le produit. En pratique, cela implique de limiter les choix de l’utilisateur notamment en utilisant des filtres.
- L’effet Von Restorff indique que plus un élément contraste avec son environnement, mieux on le perçoit. Par exemple, on perçoit mieux un objet mobile parmi des objets immobiles et inversement. Prendre en compte cet effet permet de faciliter l’orientation de l’attention de l’utilisateur, et d’éviter de vouloir attirer son attention sur trop d’éléments.
Ainsi, faire en sorte que les caractéristiques d’un objet ou service favorisent l’interaction de l’utilisateur avec lui est essentiel. Il s’agit de l’affordance, concept introduit dans le design par Donald Norman, psychologue cognitiviste et professeur en psychologie. L’affordance peut être :
- Physique : quand les propriétés physiques d’un objet facilitent sa manipulation (espaces des trous d’une boule de bowling, anse d’une tasse, etc.). La loi de Fitts peut être utilisée pour améliorer l’affordance physique.
- Cognitive : quand les formes, libellés et les métaphores communiquent clairement la fonctionnalité ou la façon d’utiliser un objet car renvoient au modèle mental de l’usager cible (par exemple, l’icône disquette pour enregistrer a été pointée du doigt pour ne plus correspondre aux modèles mentaux des jeunes générations).
- Sensorielle, quand des caractéristiques aident les utilisateurs à détecter quelque chose (par exemple, utiliser une taille de police plus grande pour rendre les articles plus accessibles à certaines populations).
- Fonctionnelle, quand des éléments permettent à l’utilisateur d’accomplir des tâches plus efficacement (par exemple, pouvoir filtrer ou trier les options, et prendre en compte la loi de Hick).
Pour appliquer les principes d’ergonomie en situation réelle, considérant que notre mémoire est faillible et que l’amélioration de l’expérience utilisateur ne relève pas d’un simple bon sens, Celia Hodent préconise l’utilisation de checklists. Certains utilisent les critères ergonomiques créés par Joseph Maurice Christian Bastien et Dominique Louis Christian Scapin, docteurs en psychologie et ergonomes, et accessibles à ce lien mais l’autrice préconise les 10 heuristiques d’utilisabilité de Jakob Nielsen, docteur en ergonomie, pour évaluer un système (service ou produit avec lequel interagira l’utilisateur) :
- La visibilité du statut du système : le système communique aux utilisateurs des informations claires pour comprendre quelles actions peuvent être accomplies et donner un feedback après une action réalisée.
- La correspondance entre le système et la vie réelle : le système communique en utilisant des concepts familiers pour le public cible, et utilisent des analogies avec la vie réelle.
- Le contrôle et la liberté de l’utilisateur : l’utilisateur doit pouvoir commettre des erreurs et changer d’avis.
- La cohérence et les standards : les conventions d’une plateforme, d’un domaine, d’une industrie sont suivies pour faciliter la compréhension du fonctionnement du système cible.
- La prévention de l’erreur : le système doit être conçu pour prévenir les erreurs (par exemple, dans Microsoft Office, la pop-up qui nous demande si on veut sauvegarder son travail avant de fermer la fenêtre).
- Favoriser la reconnaissance plutôt que le rappel : pour réduire la charge mnésique des utilisateurs, rendre les objets, actions et options visibles.
- La flexibilité et l’efficacité d’utilisation : cela implique d’offrir aux utilisateurs la possibilité d’ajuster leur expérience avec des options de personnalité.
- L’esthétique et le design minimaliste : en retirant les informations non pertinentes ou gênantes.
- L’aide à l’identification d’erreurs et à la récupération : en aidant les utilisateurs à reconnaitre, diagnostiquer voire récupérer une erreur.
- L’aide et la documentation : en offrant à l’utilisateur la possibilité d’obtenir une aide intelligible quand il en aura besoin.
Enfin, Celia Hodent nous rappelle de prendre en compte des aspects complémentaires à l’utilisabilité, notamment l’émotion, quand on conçoit un service ou objet. Reprenant la théorie de Donald Norman, elle nous indique que les designs reposent sur trois niveaux :
- Un niveau viscéral, qui déclenche des réponses émotionnelles automatiques (attraction ou répulsion). Dans le cas d’une veste, par exemple, il s’agirait de savoir si on aime la coupe et la couleur.
- Un niveau comportemental, qui se rapporte aux fonctionnalités, performances et possibilités d’utiliser un objet. Dans le cas d’une veste, ce serait ici la facilité pour mettre la veste, son aspect pratique lié au nombre de poches ou sa facilité d’entretien.
- Un niveau réflectif, qui se rapporte à l’intellectualisation d’un produit comme les valeurs véhiculées par son utilisation. Dans le cas de la veste, ce serait alors de savoir si la marque qui l’a créée a un impact sur l’environnement, exploite des enfants, et si l’on veut soutenir ou non ces valeurs.
Ainsi, dans l’idéal, un produit ou service devrait prendre en compte ces 3 niveaux.
Des concepts spécifiques à certains produits (comme l’engageabilité pour les jeux vidéo) sont également présentés par Celia Hodent, qui a été directrice UX chez Epic Games, mais nous ne nous attarderons pas sur le sujet. Vous pouvez lire notre bibliographie pour creuser.
Quelles méthodes pour une approche UX ?
En plus de ces différentes connaissances, dont la présentation ne se veut pas exhaustive, agir sur l’expérience utilisateur nécessite d’adopter une approche UX. Différents rôles existent et, idéalement, sont tous représentés dans les organisations qui souhaitent mettre en place ce type d’approche.
Le design UX :
- Le design UX, ou design thinking, est décrit comme un processus en 3 étapes. La phase d’empathie vise à comprendre les utilisateurs visés, définir leurs problèmes et découvrir les irritants rencontrés. La phase d’exploration vise à générer des idées pour créer des prototypes. La phase de matérialisation vise à tester les prototypes et réaliser différentes itérations avec les utilisateurs pour améliorer puis implémenter le produit ou service.
- Pour innover grâce au design, il est nécessaire de prendre en compte différents critères comme la faisabilité (contraintes matérielles, temps, RH etc.), la viabilité (avoir un modèle durable, notamment économiquement) et la désirabilité (que cela fasse sens pour les utilisateurs, réponde à un besoin ou lève des irritants actuels).
- Dejean va plus loin en expliquant qu’il est nécessaire de convaincre les autres acteurs et décisionnaires : marketing, finance, technologies dominantes, droit etc. pour pouvoir légitimer les démarches de design UX.
- Celia Hodent rappelle enfin qu’une équipe pluridisciplinaire est nécessaire pour sortir des sentiers battus d’une discipline, et que les itérations et les échecs sont essentiels pour apprendre et améliorer les produits.
- Joseph Maurice Christian Bastien et Eric Brangier rejoigne Celia Hodent en indiquant que « l’ergonomie joue un rôle central dans l’UX, mais la complexité et la diversité des composants de l’UX imposent une approche multidisciplinaire et multiméthodologique ».
- Différents types d’outils peuvent être utilisés : la persona, le parcours utilisateur, le flow chart, le prototype etc.
La recherche UX :
- L’objectif de la recherche UX est de tester le produit ou service avec l’utilisateur pour adapter, améliorer le prototype en fonction des besoins des utilisateurs finaux.
- Cette fonction devrait idéalement être séparée du design UX pour garantir plus de neutralité, car le designer connait trop bien son produit et peut être soumis à un biais égocentrique ou influencer les utilisateurs lors de la recherche.
- Il est préconisé d’utiliser, pour la recherche UX, des personnes formées à la recherche scientifique pour limiter les biais méthodologiques.
- Plusieurs types de recherches existent : les recherches exploratoires explorent les opportunités d’innovation et les recherches évaluatives mesurent la qualité d’un produit ou service en développement pour l’améliorer.
- Différents types d’outils peuvent être utilisés comme l’étude de terrain, le test d’utilisabilité, les tests et évaluations rapides et itératifs, l’évaluation par heuristique, le questionnaire, le focus group …
La stratégie UX :
- La stratégie UX va au-delà de la stratégie du produit, mais permet d’avoir une vision du parcours utilisateur dans son ensemble avec le produit et son écosystème, dont l’entreprise ou l’organisation elle-même.
- Cette stratégie nécessite d’interroger la structure et les processus de l’entreprise ou l’organisation. Plusieurs exemples de questionnements sont cités par Celia Hodent parmi lesquels l’inclusivité et la diversité, la communication claire de valeurs et leur application, la promotion du design thinking et de l’expérimentation, l’accueil des échecs comme phase d’apprentissage, l’habilitation des employés, la formation des experts UX (par exemple, sont-ils formés en ergonomie ou en psychologie, ou ont-ils l’UX dans l’intitulé de leur poste car c’est à la mode ?), l’adéquation des ressources nécessaires pour l’UX, l’intégration des processus UX dans les phases de production, le partage d’information entre les différentes équipes , etc.
- Le lean ux est une stratégie qui permet de réduire les coûts de développement du produit (on sort un produit minimum viable, puis on analyse l’utilisation et on l’améliore). Différentes entreprises ont pu fonctionner sur ce modèle comme Dropbox, et il s’agit d’un modèle qui désormais est régulièrement utilisé dans certains secteurs comme celui des jeux vidéo.
- La stratégie UX est également nécessaire pour développer une maturité UX. Reprenant le modèle de Jakob Nielsen et ses collaborateurs (aussi cités par Bernice, Gibbons, Moran et Whitenton), Celia Hodent indique qu’il existe plusieurs stades de maturité allant d’un rejet de l’UX à une intégration de l’approche UX dans le fonctionnement de l’organisation avec un fonctionnement orienté utilisateur, éthique, inclusion et accessibilité. Des stades intermédiaires existent durant lesquels on parle plus d’UX qu’on ne la pratique, durant lesquels on pratique une démarche UX uniquement si on a le budget ou durant lesquels des logiques s’opposent (business ou politique vs UX par exemple) ou durant lesquels la logique business ou politique instrumentalise l’UX. Atteindre un stade de maturité plus élevé peut être long, notamment dans pour dépasser les derniers stades, et nécessite diverses étapes : faire de la pédagogie, appliquer la logique UX à de petits projets et montrer ses succès, quantifier les progrès, utiliser des indicateurs de performances pour argumenter en faveur de l’UX etc. Pour plus de détail, voir notre bibliographie.
Quelles sont les valeurs partagées qui servent de piliers à l’approche UX ?
Selon Celia Hodent, une approche UX nécessite de partager les valeurs suivantes :
- Être centré sur l’humain, donc placer l’utilisateur final au centre des processus de développement et déploiement du produit. On ne suppose pas ses besoins mais on prend le temps de les identifier, les comprendre, les questionner.
- Se fonder sur la science par le biais des connaissances mobilisées, par l’utilisation de la méthode scientifique pour mener les recherches UX et tester les hypothèses afin de les valider ou invalider. Une invalidation d’hypothèse n’est pas une fin en soi et apporte de la connaissance, comme dans la recherche scientifique.
- Travailler en équipe, notamment en coordonnant les équipes de développement, les opérationnels et les équipes support pour comprendre les utilisateurs, concevoir, évaluer et améliorer les propositions en fonction des recherches UX etc.
- Être bienveillant et placer l’intérêt des utilisateurs en priorité, même si l’on prend en compte les contraintes de l’organisation.
Quelles sont en revanche les dérives à éviter, ou qui doivent nous alerter ?
Tout d’abord, vous l’aurez compris au fil de l’article mais l’UX ne se limite pas à l’interface utilisateur (UI). L’approche doit prendre en compte l’ensemble du processus et l’UI n’est qu’une partie de l’expérience de l’utilisateur. Se concentrer exclusivement sur l’UI correspond donc à passer à côté de la majorité de l’UX.
Ensuite, Celia Hodent met en garde concernant les usages de la télémétrie. Si l’analyse des données recueillies peut apporter des informations précieuses, celles-ci sont régulièrement analysées dans les organisations « data driven » par des personnes non spécialistes de l’analyse des données, donc avec un risque d’erreur de méthodologie et d’interprétation important, et dans un objectif souvent limité au business. Une analyse par des data scientists et pour une utilisation centrée sur l’expérience utilisateur serait préférable.
Les thématiques qui font l’actualité sont presque toutes soumises aux neurobullshits ou neurofoutaises. Il s’agira donc d’une alerte importante. La plupart des chercheurs scientifiques, y compris les neuroscientifiques eux-mêmes, indiquent que les neurosciences sont une science récente. On sait encore peu de choses et les connaissances évoluent régulièrement. Hélas, cette thématique fascine et des charlatans utilisent les neurosciences, souvent mal comprises ou utilisées, pour vendre leurs formations, conférences ou produits. On voit donc dans ces business des neurosciences pour mieux motiver, pour mieux manager, et donc aussi pour mieux concevoir les produits, d’après leurs allégations. On voit aussi des produits ou techniques qui prétendent permettre de développer l’intelligence, le bonheur, le plaisir. Souvent, l’argument est que ces techniques ou produits libéreraient tel ou tel neurotransmetteurs ou activeraient telle ou telle zone du cerveau ou développeraient un cerveau gauche ou un cerveau droit pour être créatif ou analytique, et peu importe si la science rejette ces notions. Parfois, des formations sont vendues pour permettre aux clients de développer une capacité pourtant naturelle du cerveau, comme la plasticité cérébrale. Molly Crockett, chercheuse en neurosciences, alertait déjà sur le sujet dans la conférence TED disponible à ce lien. En France, Albert Moukheiber a également plusieurs fois alerté, comme lors de la conférence disponible à ce lien. Nous vous invitons donc à vous méfier des solutions miracles sur la base de « neuro », qui souvent sont des neurofoutaises de personnes généralement peu formées en neurosciences.
En parallèle, certains pourraient croire qu’il s’agit de bon sens, ou d’appliquer une méthode et se passer des connaissances scientifiques pourtant nécessaires à une amélioration de l’expérience utilisateur. L’UX est alors probablement dans un stade immature dans l’organisation, mais les effets peuvent être négatifs pour l’utilisateur final comme pour l’organisation.
Celia Hodent alerte également sur la « mode UX » qui conduit à des erreurs de recrutement, comme rechercher des profils UX sans savoir ce que l’on cherche en termes de compétences, formations ou expériences. L’inverse est également vrai, et de nombreux profils se proclament experts en UX sans avoir une formation sur le sujet, pour être plus facilement employables. De plus en plus d’experts UX ne sont ni psychologues, ni ergonomes mais nous avons pu voir dans cet article que l’approche UX ne se limite pas à des techniques et nécessite des connaissances fines dans ces deux disciplines. Une vigilance quant à une formation rigoureuse à ces aspects apparaît nécessaire selon l’autrice, par des voies académiques ou par une expérience rigoureuse dans l’application des principes ergonomiques.
Des considérations éthiques sont enfin nécessaires vis-à-vis de certaines pratiques. Les considérations business prennent parfois le pas sur l’approche centrée sur l’utilisateur, ou bien des intérêts antagonistes propres aux politiques internes des organisations (rivalité inter-services, enjeux contradictoires etc.) peuvent éloigner les approches de l’objectif initial d’améliorer l’expérience de l’utilisateur final. Des pratiques contestables, flirtant avec la zone grise, sont régulièrement utilisées pour faire de la rétention d’utilisateurs en exploitant les connaissances issues de la psychologie cognitive et de l’ergonomie (par exemple, exploiter le biais du statu quo en lançant une vidéo à la suite d’un épisode sur une plateforme de streaming pour retenir l’utilisateur). La question des nudges peut également être posée, car si ces stratégies visent à influencer la population générale pour le bien commun, le consentement de la population n’est toutefois généralement pas vérifié. D’autres pratiques, enfin, sont condamnables et utilisent ces connaissances pour induire volontairement en erreur l’utilisateur, il s’agit des dark patterns qui vont utiliser des erreurs de conception pour faire effectuer une action à l’utilisateur (afficher des publicités ou des contenus non désirés, s’abonner par erreur à un service etc.).
Face à ces alertes, se recentrer sur les piliers de l’approche UX apparaît essentiel.
Précisions sur les outils présentés plus tôt dans l’article :
- Une persona est un archétype d’utilisateur hypothétique. Les personas se créent en se fondant sur les données issues des études de terrain et permettent de passer d’une orientation « données » à une orientation « besoins ». Il est conseillé de se limiter à quelques personas primaires, qui formeront le public cible du produit ou du service. Par exemple, dans le cadre d’un nouvel outil destiné à permettre des déclarations X et Y par des citoyens, qui seront traitées par un service de collectivité territoriale, les personas primaires peuvent être les types de citoyens concernés par la déclaration X, ceux concernés par la déclaration Y, les agents qui devront traiter ces déclarations et les agents qui devront traiter les données d’activité du service.
- Un parcours utilisateur est une sorte de scénario dont le protagoniste est une persona. Il permet de définir ce que les utilisateurs voudront faire, leurs attentes, la façon dont ils agissent pour atteindre leurs objectifs et ce qu’ils peuvent ressentir le long du parcours vers cet objectif. In fine, ce parcours utilisateur permet d’identifier les points de frustration et éléments à améliorer. Pour suivre notre exemple, des scénarios pourront être faits pour les différents types de citoyens afin de retracer leur parcours depuis la situation qui les conduit à déclarer X ou Y jusqu’au retour obtenu suite à leur déclaration. Des scénarios seront réalisés également pour lister les actions réalisées par les agents depuis la réception des déclarations jusqu’à la conclusion apportée à celles-ci et au rapport d’activité réalisé sur la base des données du service.
- Un flow chart est un schéma qui représente les trajets possibles des utilisateurs avec les différentes parties du produit ou service. En fonction des personas, différentes situations et actions sont possibles, dont des erreurs potentielles. Cet outil permet de les identifier. Il permet aussi de communiquer simplement ce qui va être implémenté, et peut servir de checklist pour vérifier qu’aucun élément n’a été oublié. Si l’on revient à notre exemple, les interactions avec l’outil imaginé pour réaliser et traiter les déclarations seront organisées dans un schéma pour chaque persona. Chaque action possible sur cet outil sera intégrée dans le schéma (par exemple : créer un compte, s’enregistrer, faire une nouvelle déclaration, suivre une déclaration, accéder à la messagerie, lire un message, envoyer un message à l’administration etc. pour les citoyens, et télécharger une déclaration, envoyer un accusé de réception au déclarant, accéder à la messagerie, lire un message, répondre à un message, envoyer un message, extraire les données, filtrer les données etc. pour l’administration).
- Un prototype est une simulation des idées qui sera testée avant de commencer une implémentation réelle. Il peut prendre plusieurs formes (maquette, ébauche, etc.). Il permet d’identifier les problèmes potentiels d’un produit et de les corriger avant que cela ne soit trop coûteux, c’est à dire après l’implémentation. Les prototypes peuvent être horizontaux et concerner la structure générale d’un produit ou service, ou verticaux et concerner les interactions possibles avec une fonctionnalité précises. Des prototypes en T combinent ces deux formats. Ils peuvent être de basse qualité ou de haute qualité par rapport au produit que l’on souhaite tester. Dans notre exemple, le prototype pourrait être une version beta du logiciel ou du site utilisé pour réaliser les déclarations et les instruire.
- L’étude de terrain se conduit dans l’environnement des utilisateurs (lieu de travail, contexte d’utilisation du produit). Elle vise à comprendre les besoins, désirs des utilisateurs. On va chercher à observer les actions de l’utilisateur, l’interroger dans le but de comprendre sa situation. Des informations issues de cet outil que pourront naitre des personas par exemple. Dans notre exemple, des chercheurs se mettraient en immersion au sein des différents services (accueil du public pour réaliser les déclarations, service qui instruit les déclaration, acteurs qui réalisent le rapport d’activité du service) pour observer les actions réalisées, échanger avec les usagers et agents et comprendre les irritants dans la situation actuelle et leurs besoins pour le nouvel outil. Des méthodes utilisées en psychologie et en ergonomie comme le fait de demander à l’utilisateur de verbaliser à voix haute ce qu’ils pensent en interagissant avec l’outil peuvent être utilisées.
- Le test d’utilisabilité consiste à observer des utilisateurs interagir avec le produit ou service à tester pour identifier et comprendre les points de frustration à corriger. On recrute des participants représentatifs du public cible, puis les tests peuvent être conduits en personne (mise en situation) ou à distance (recueil de données à distance). Certains biais méthodologiques sont à éviter (influencer l’utilisateur via l’animation du test d’utilisabilité, ne sélectionner que les informations qui vont dans le sens de nos hypothèses etc.) et il convient de veiller à avoir un échantillon représentatif des différents utilisateurs du produit ou service. Dans notre exemple, un échantillon de citoyens et d’agents de l’administration seraient conviés à une session de test du prototype de l’outil (site ou logiciel en phase alpha ou beta par exemple) afin d’identifier les éléments à améliorer pour répondre aux besoins de chacun des utilisateurs.
- Les tests et évaluations rapides et itératifs sont une méthode développée par Microsoft Studio. On teste un prototype avec un premier participant, puis on règle les problèmes d’utilisabilité que la personne a rencontrés lorsqu’ils peuvent être résolus. Ensuite on teste le prototype modifié avec le second participant etc. Dans notre exemple, la démarche serait similaire au test d’utilisabilité présentée avant mais le site ou logiciel serait modifié après chaque participant pour que le second ait accès à un prototype amélioré.
- L’évaluation heuristique se base sur les heuristiques d’utilisabilité ou critères d’ergonomie. Cela ne remplace cependant pas un vrai test, mais peut être utilisé lorsque le produit est dans un état trop brut pour permettre un test d’utilisabilité. Dans notre exemple, avant de parvenir une version beta du logiciel ou du site, un chercheur utiliserait une grille d’heuristiques pour évaluer le prototype alpha et corriger les éléments problématiques avant de le mettre davantage en forme et réaliser un test d’utilisabilité.
- Le questionnaire permet de récolter des données d’utilisateurs potentiels ou réels. Il peut être conduit à des fins exploratoires ou évaluatrices. Mais son utilisation ne remplace par d’autres méthodes, et il convient d’être vigilant sur la compétence des personnes qui réalisent le questionnaire puis analysent les résultats pour éviter de biaiser la méthodologie et d’avoir des données de faible qualité prédictive. Dans notre exemple, un questionnaire pourrait être déployé auprès des différents profils d’utilisateurs pour qu’ils évaluent leur outil actuel ou un prototype d’outil mis en phase beta sur la base de critères prédéterminés (lisibilité des informations, facilité d’utilisation etc.), avec des échelles de Likert par exemple.
- Le focus group consiste à inviter plusieurs utilisateurs potentiels issus du public cible pour les faire échanger de leur opinion sur le service ou produit, des frustrations et irritants rencontrés, de leurs attentes etc. Il s’agit d’un outil particulièrement utile lors des phases exploratoires. Mais il convient d’éviter de demander aux participants de définir le produit à concevoir, son utilisation vise à identifier les besoins, problèmes, attentes et non à ressortir avec une idée de produit réalisée par les participants. Il convient d’être vigilant sur la compétence des personnes qui animent les groupes pour limiter les biais méthodologiques. Dans notre exemple, des focus groups seraient organisés avec un échantillon de citoyens pour qu’ils échangent de leurs démarches avec les déclaration X et Y, des irritants rencontrés et des besoins qu’ils ont. Cette étape permettrait d’affiner les personas et de recueillir les informations pour réaliser un parcours utilisateur. La démarche pourrait être reproduite avec les agents publics qui constituent nos autres catégories d’utilisateurs du futur outil.
Ainsi, si l’on souhaite imaginer une mise en pratique sur l’exemple cité (améliorer l’expérience utilisateur des usagers et agents publics pour les déclarations X et Y), une des stratégies simplifiées envisageables serait la suivante :
- Une équipe de recherche UX, composée d’experts en méthodologie scientifique, réalise une étude de terrain, complétée d’éventuels focus groups, pour comprendre les irritants avec le système actuel, les besoins et désirs des différents types d’usagers afin de préciser la situation. Un diagnostic est donc réalisé.
- A partir de ce diagnostic, une équipe de designers UX pluridisciplinaire réalise des personas et essaient d’imaginer une proposition de nouvel outil, ou nouveau procédure. Des techniques comme le parcours utilisateur, le flow chart ou le wireframe (non présenté : une présentation schématique qui peut prendre la forme d’un « fil de fer » de la structure de la solution qui sera créée) sont utilisées avant de réaliser un prototype qui suivra les connaissances en psychologie cognitive et les principes ergonomiques présentés dans l’article.
- L’équipe de recherche UX peut réaliser une évaluation heuristique afin d’aider à la création du prototype quand ce dernier est dans un état encore brut, facilement modifiable.
- L’équipe de recherche UX prend le relai afin de réaliser un test d’utilisabilité avec le prototype amélioré après la première évaluation heuristique. Une attention particulière est présente pour le recrutement des participants au test, afin de représenter tous les archétypes d’utilisateurs potentiels y compris ceux qui seraient porteurs de handicap (afin de vérifier l’accessibilité de la solution et d’être inclusif). A l’issue du test d’utilisabilité, des préconisations d’amélioration sont faites à l’équipe de designers UX pour améliorer le prototype.
- Ces étapes se répètent jusqu’à obtenir une version du produit suffisamment viable pour être déployée. Si la solution peut être rapidement améliorée, la méthode des tests et évaluations rapides et itératifs sera utilisée.
- Idéalement, cette démarche s’inscrit dans une culture organisationnelle mature en termes d’UX, sans conflits inter-services, avec des professionnels formés et une collaboration efficiente entre les diverses équipes. Différents aspects ont été vérifiés en amont (faisabilité, viabilité et désirabilité de la démarche, respect des valeurs de l’approche UX etc.).
- Si la stratégie du produit minimum viable a été choisie pour implémenter précocement la solution choisie, l’utilisation de techniques comme les questionnaires ou la télémétrie par des professionnels qualifiés doit permettre l’amélioration continue du produit.
Pour aller plus loin sur la thématique, nous vous invitons à lire ces références utilisées pour rédiger l’article :
Bastien, J. M. C. et Brangier, E. (2021). Expérience utilisateur. Dans E. Brangier et G. Valléry (Dir.), Ergonomie : 150 notions clés (p. 274-278). Dunod
Dejean, P. H. (2021). Design et ergonomie. Dans E. Brangier et G. Valléry (Dir.). Ergonomie : 150 notions clés (p. 239-242). Dunod.
Hodent, C. (2020). Dans le cerveau du gamer. Neurosciences et UX dans la conception de jeux vidéo. Dunod.
Kahneman, D. (2012). Système 1, système 2 : les deux vitesses de la pensée. Flammarion.
Nielsen, J. (2020, 15 novembre). 10 Usability Heuristics for User Interface Design. Nielsen Norman Group. https://www.nngroup.com/articles/ten-usability-heuristics/
Pennycook, G. (2017). A perspective on the theoretical foundation of dual-process models. Dans W. De Neys (Dir.), Dual Process Theory 2.0. NY: Psychology Press. https://gordonpennycook.files.wordpress.com/2016/02/pennycook_dp2-0-chapter-3-23-2017.pdf
Pernice, K, Gibbons, S., Moran, K. et Whitenton, K. (2021, 13 juin). The 6 Levels of UX Maturity. Nielsen Norman Group. https://www.nngroup.com/articles/ux-maturity-model/

